ずっとブログのトップページを変えたくて、いろいろ検索をしていた。何時間もかけて辿りついたのが固定ページをカスタマイズして、トップページとして表示する方法。
プラグインまでたどり着くのが本当に大変だった。CSSはかじった程度、やりたいことがわかってるけど、検索の仕方もわからない。「ブログトップページ カード型」から始まって「ブログ ブログじゃない感じ」「ブログ カスタマイズ ブログじゃない」とか、いろいろ迷走した。大変だった。迷える子羊は私が一匹残らず救ってやる。
目次
ブログをサイト型にするにはプラグインを使って固定ページの編集を
CSSやら、HTMLやら、そういうのがわかる人はそのままがんばってほしい。できない人は、固定ページをプラグインでいい感じにするのが一番早いと思う。
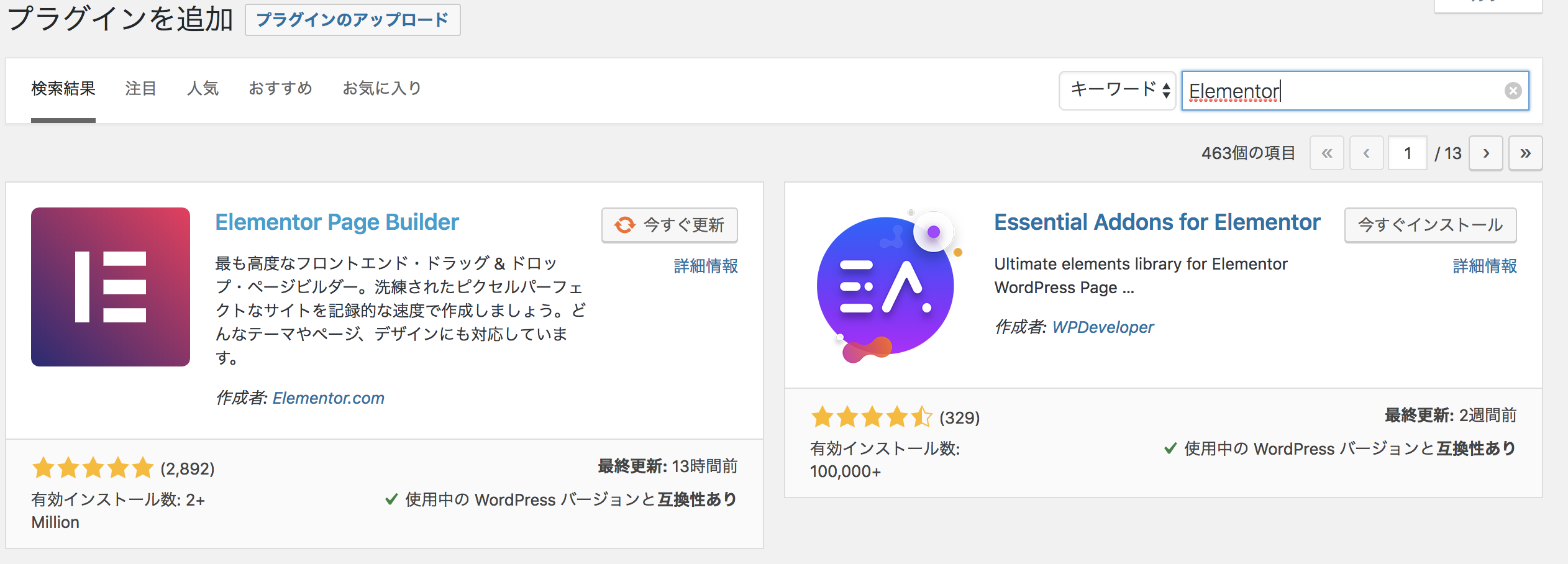
プラグイン「Elementor」を使って固定ページをかっこよくする

使うのは左側。インストールして、有効にしたらなんか英語が二つ出てくる。私は英語が読めないから、そのままバッテンを押して消した。
設定も、初期設定のまま変えていない。プロ版もあるみたいだけど、まずは無料でいいと思う。
インストール→有効だけで余計な設定をせず使える楽チンなプラグイン。チンとインで韻踏んだよ。そして、固定ページを編集を押すと、上の方に「Elementorで編集」ボタンが出ているはず。押して。


もうあとは直感に従って、ウィジェットを突っ込んでいくだけ。普段ワードプレスでカスタマイズとかしてる人なら余裕でしょう。テンプレートも使えるから、イチから考えるのが面倒な人はテンプレにすると楽ちんちん。
ただ、Elementorで作ると新着記事をトップページに出せないのね。出し方あるのかもしれないけど、なんかよくわかんなかったから、これもプラグイン突っ込んだ。
サイト型トップページで新着記事を表示するプラグイン「WP show posts」


こんな感じで、表示カテゴリも選べる。カラムはカラム。画像は、サムネの大きさを選べる。コンテンツやらでタイトルを表示するのかも選べる。押せばわかる。やってみて。もしうまくいかなかったらリストを消せばいい。
右側に「ショートコード」があるから、ショートコードをコピーして、Elementorの中にあるウィジェットの「ショートコード」を選んで置きたい位置に設置してショートコードを貼り付ければOK!

「WP show posts」を使ったらこんな感じになる。文字色とか変えられるのかな。知らんけど。知ってたら逆に教えて欲しい。
いい感じになったら、固定ページ一覧に「Elementor#8888」みたいなタイトルの固定ページができてるはず。ワードプレスの設定から、「Elementor#8888」を先頭に表示、みたいにしたらもうトップページ 完成!
こんな感じで、ブログのトップをサイト型にできる。一晩でできた。CSSとか使えない人はプラグインに頼ってしまうのが一番早いと思う。飽きてもすぐまたカスタマイズできるし、おすすめ。プラグインの作成者の方、ありがとう。